Nessa postagem vamos começar com alguns componentes mais simples do PrimeFaces, caso não saiba por onde começar, recomendo ver essa postagem antes.
Estrutura do projeto
Para começar precisamos de um projeto web que já contenha o .jar do PrimeFaces (ver o link acima). Depois disso, dentro de pacotes de código-fonte crie um pacote com o nome de controle e dentro dele uma classe com o nome de TesteBean.java, essa classe não terá nada de mais, será apenas para auxiliar os componentes e testar outros, o código da mesma é:
@Named
@RequestScoped
public class TesteBean {
private String nome;
private String descricao;
private String telefone;
private String cpf;
private String observacao;
private Date dataCadastro;
private String senha;
public void testar(){
FacesContext context = FacesContext.getCurrentInstance();
context.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Aviso", "Testado com sucesso!"));
}
//Gerar os getters e setters
}
Como podemos ver, o método testar não faz praticamente nada além de mandar uma mensagem para o JSF. O projeto fica assim:
Começando...
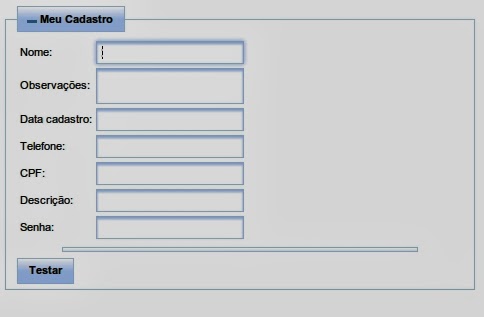
Nossa tela ficará assim:
Vou começar falando sobre os componente e mostrando os mesmo tempo, ao final eu posto o código inteiro, para mais informações e exemplos aconselho acessar os links disponíveis nos componentes, é do próprio site do PrimeFaces.
Dentro do h:body do index eu vou criar um p:fieldset, o mesmo que usamos na postagem anterior para testar se o prime estava funcionando:
<p:fieldset legend="Meu Cadastro" toggleable="true"> </p:fieldset>
Agora dentro desse fieldset eu preciso de um h:form para poder usar p:commandButton, esse meu botão vai chamar o método feito no TesteBean:
<p:commandButton value="Testar" actionListener="#{testeBean.testar}" />
Se clicar no botão nesse ponto, ele vai chamar o método do bean normalmente mas não vai aparecer nada, primeiramente porque não temos um componente para receber a mensagem enviada pelo método e além de ter esse componente precisamos mandar atualizar ele...
Para mostrar essa mensagem, o PrimeFaces tem duas opções: p:growl e p:messages, lembrando que você não precisa usar os dois juntos, apenas estou fazendo isso para exemplo, primeiro o growl:
Código-fonte do componente:
<p:growl id="avisos" showDetail="true" life="3000" />
Lembre-se de adicionar a propriedade update no p:commnadButton, e mandar atualizar o growl pelo id, ficando assim: update="avisos"
Código-fonte do componente:
<p:messages id="mensagens" showDetail="true" />
Quanto ao update do commandButton, isso funciona da mesma forma para o messages, ficando assim update="mensagens"
Agora chega de frescuras e vamos começar os componentes de texto e datas... entre outros!
Para começar vamos usar o p:inputText, este componente serve mais para acompanhar o tema do PrimeFaces, mas pra quem gosta de tudo estilizado, ele ajuda muito!
Código-fonte do componente:
<h:outputText value="Nome:" />
<p:inputText id="nome" value="#{testeBean.nome}" />
O próximo componente acredito que seja bem útil, é o p:focus, ele é responsável por setar o foco em um campo ao abrir a página, nesse exemplo eu estou setando ele no campo anterior que tem o id nome.
Obs: este componente deve ficar dentro do mesmo form que o componente que se deseja que tenha o foco, ao abrir a página ele fica assim:
Código-fonte do componente:
<p:focus for="nome" />
O p:inputTextarea, tem um efeito bem legal quando é clicado, e ele se expande de acordo com a quantidade de texto, e assim como o p:inputText serve mais pra manter o padrão do tema:
Código-fonte do componente:
<h:outputText value="Observações:" />
<p:inputTextarea value="#{testeBean.observacao}" />
O componente de agora é um dos que eu mais gosto, o p:calendar, este dispensa até comentários, vamos vê-lo:
Ao clicar na caixinha de texto, o calendário se abre, claro... tem outras opções de usar ele também, ver o link do p:calendar.
Código-fonte do componente:
<h:outputText value="Data cadastro:" />
<p:calendar value="#{testeBean.dataCadastro}" />
Outro que é bem útil é o p:inputMask, por não haver necessidade de ficar formatando na mão, por exemplo o número de CPF/CNPJ/telefone, entre outras opções, como a máscara é você quem define, serve para o que quiser:
Obs: a máscara só aparece quando o campo estiver em foco.
Código-fonte do componente:
<h:outputText value="Telefone:" />
<p:inputMask mask="(999)9999-9999" value="#{testeBean.telefone}" />
<h:outputText value="CPF:" />
<p:inputMask mask="999.999.999-99" value="#{testeBean.cpf}" />
Veja no link do p:inputMask as possibilidades de usar a propriedade mask, por exemplo, pode-se definir que um determinado campo tenha apenas letras, ou apenas números, ou que o caractere possa ser número ou letra... muito interessante este componente!
Que tal aparecer um teclado virtual ao clicar em um campo? Pois é, este é um componente que eu achei um máximo, mas não consegui aplicar ele em nenhum lugar (por enquanto), estou falando do p:keyboard, é um teclado virutal que tem várias possibilidades de uso (o padrão é um teclado completo com letras e números), aqui vou mostrar duas formas de uso que eu gostei, a primeira, apenas um teclado de letras:
Código-fonte do componente:
<h:outputText value="Descrição:" />
<p:keyboard layout="qwertyBasic" value="#{testeBean.descricao}" />
A outra forma de utilização, é uma configuração das propriedades para transformá-lo em um teclado virtual para senhas:
Código-fonte do componente:
<h:outputText value="Senha:" />
<p:keyboard password="true" keypadOnly="true" value="#{testeBean.descricao}" />
Lembrando que o componente é o mesmo, apenas muda as propriedades.
Agora para finalizar, vamos voltar as frescuras... quer usar um separador? O PrimeFaces, tem também, é o p:separator!!!
Este componente você define a comprimento e largura por css, com o width e height...
Código-fonte do componente:
<p:separator style="width: 80%; height: 5px" />
Para finalizar, o código-fonte completo da página index.xhtml:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.prime.com.tr/ui" >
<h:head>
<title>PrimeFaces 2.2.1</title>
</h:head>
<h:body>
<p:growl id="avisos" showDetail="true" life="3000" />
<p:fieldset legend="Meu Cadastro" toggleable="true">
<h:form>
<p:focus for="nome" />
<h:panelGrid columns="2">
<h:outputText value="Nome:" />
<p:inputText id="nome" value="#{testeBean.nome}" />
<h:outputText value="Observações:" />
<p:inputTextarea value="#{testeBean.observacao}" />
<h:outputText value="Data cadastro:" />
<p:calendar value="#{testeBean.dataCadastro}" />
<h:outputText value="Telefone:" />
<p:inputMask mask="(999)9999-9999" value="#{testeBean.telefone}" />
<h:outputText value="CPF:" />
<p:inputMask mask="999.999.999-99" value="#{testeBean.cpf}" />
<h:outputText value="Descrição:" />
<p:keyboard layout="qwertyBasic" value="#{testeBean.descricao}" />
<h:outputText value="Senha:" />
<p:keyboard password="true" keypadOnly="true" value="#{testeBean.descricao}" />
</h:panelGrid>
<p:separator style="width: 80%; height: 5px" />
<p:commandButton value="Testar" actionListener="#{testeBean.testar}" update="avisos,mensagens" />
</h:form>
</p:fieldset>
<p:messages id="mensagens" showDetail="true" />
</h:body>
</html>
Por hoje chega... foram componentes simples, mas apenas porque é a primeira postagem sobre isso ainda, a cada postagem vou colocando componentes mais interessantes!














Ótimo Post Andi!!
ResponderExcluirTrabalho com Primefaces e não tenho o que reclamar, muito show de bola!!
Abraços!!
Olá Altieres, realmente ele é muito bom, e principalmente: um projeto usando ele ou qualquer outro (iceFaces, RichFaces...) se torna muitoo mais produtivo do que usar o JSF puro, a menos que a pessoa não se importe com interface, ou que quem está desenvolvendo seja muito bom de design web! =)
ResponderExcluirAdorei Andi!!
ResponderExcluirFicou bem legal o post, estou trabalhando com JSF/PrimeFaces e também não tenho do que reclamar.
Parabéns pelo post.
Obrigada! Essa será uma seqüência de 7 posts apenas sobre o PrimeFaces 2.2.1, assim que chegar a versão final da 3.0, mostro as novidades =)
ResponderExcluirOi .. parabens pelo trabalho .. seria possivel me ajudar a configurar a minha aplicação para exibir as imagens do PrimeFaces ? eu consigo usar o Theme mas não consigo exibir os icones ... Obrigado ..
ResponderExcluirdiegoadricandido23@gmail.com
Obrigada querido =)
ResponderExcluirOi Andi,
ResponderExcluireu segui o tutorial, mas o commandButton não funciona. já tentei várias coisas. mas nenhum command button que eu faço funciona.
Olá Lucky! Tome cuidado pq na postagem o commandButton realmente não está fazendo nada, caso o seu esteja chamando um bean, tente colocar essa propriedade nele: ajax="false"
ResponderExcluirOI, consegui. Coloquei isso : ajax="False";
ResponderExcluirmuito obrigado.
cara isso é muito show, valeu mesmo obrigadão pela força.
ResponderExcluirOlá Silvio! que bom que tenha te ajudado :-)
ResponderExcluirOi Andi, Parabéns pelo post!
ResponderExcluircomecei a trabalhar com Java e primefaces agora, e está Ótimo, de facil entendimentO!
Sem contar seu currículo que é maravilhoso!
Um exemplo a seguir!
Parabéns!
Olá Gaby! Obrigada, e bem vinda ao PrimeFaces, no começo ele dá um pouquinho de trabalho, mas depois acaba compensando :D
ResponderExcluirAndii to tentando usa o datagrid com o primefaces pra listar os dados que tenho no banco...porém achei fucano na net que seria mas nao funfa vc sab como eh?!!!!!!
ResponderExcluirVc sab onde tenho uma lista de todas funcionalidades do primefaces....
vlw....
Olá Tamis! Nessa postagem tem sobre o dataGrid: http://javasemcafe.blogspot.com/2011/05/jsf-20-componentes-primefaces-221-parte_23.html
ResponderExcluire vc pode ver todos os componentes do prime aqui: http://www.primefaces.org/showcase/ui/home.jsf ah, esses componentes são da versão 2.2.1, caso queira da versão 3.0 veja esse aqui: http://www.primefaces.org/showcase-labs/ui/home.jsf
Boa noite. Primeiramente, parabéns pelo blog e por compartilhar seus conhecimentos.
ResponderExcluirEstou seguindo o passo a passo dos post's mas já nessa etapa encontrei um problema aqui, fiz todo o passo a passo exatamente, no final copiei todo o código no index.xhtml como sugere, a página abre normalmente com os componentes, porem o botão não chama a classe... ou seja, não mostra nem a mensagem e nem o aviso, poderia me ajudar a descobrir o que poderia ser?
Obrigado
Diego, veja se o escopo que vc está usando é do javax.faces ou do javax.enterprise, para este exemplo estou usando o CDI, por isso o import tem que ser do javax.enterprise
ResponderExcluirTive o mesmo problema que o Diego, e estou utilizando o javax.faces
ResponderExcluirimport java.util.Date;
import javax.enterprise.context.RequestScoped;
import javax.faces.application.FacesMessage;
import javax.faces.context.FacesContext;
import javax.inject.Named;
Alguma sugestão?
Obrigado,
Olá Fabio! Pelos seus imports vc está utilizando o escopo do CDI (javax.enterprise.context.RequestScoped) ... vc tentou dar um System.out.print no método que estará sendo chamado? para ver se ele mostra alguma coisa?
ResponderExcluirOi Andi, Parabéns pelo seu trabalho!
ResponderExcluirSempre que tenho alguma dúvida ja sei onde procurar, seus posts têm me ajudado muito com PrimerFraces, está Ótimo, e de facil entendimento!
Olá Estrelavaz, obrigada! Assim que lançar a versão 3.0 já começo a escrever sobre a mesma! :)
ResponderExcluirOlá Andi,
ResponderExcluirParabéns pelo seu blog.
Por gentileza, é possível vc me dar uma ajuda no schedule do primefaces?
Sou iniciante em java e já tentei de tudo para criar essa agenda e não consegui.
Aguardo sua resposta,
Enquanto isso.... FELIZ ANO NOVO PARA TODOS!!!
Olá! Obrigada... então estou na mesma briga que vc com o Schedule, estou só aguardando a versão final do primefaces 3.0 para testar novamente, se eu conseguir, farei um post relacionado a ele! :)
ResponderExcluirFeliz ano novo pra ti também!
Oi, Andy!
ResponderExcluirBom Dia, O meu dá erro no Escopo -> @Name, pede pra criar uma classe de Interface para o Name, o que devo fazer??
Obrigado
Olá Rogério, é que vc está querendo usar @Name.. mas é @Named com o 'd' mesmo.
ResponderExcluirOl@
ResponderExcluirO componente Keyboard, tem como trocar o idioma ?
Gostaria de trocar as teclas clear/close para limpar/fechar. Já tentei usar atributo lang e language, mas sem sucesso.
Olá desireesantos!
ExcluirVocê pode estar usando as seguintes propriedades no p:keyboard
clearLabel="Limpar" closeLabel="Fechar" backspaceLabel="Voltar"
Obrigada :)
ResponderExcluirBoa tarde Andi
ResponderExcluirPrimeira parabéns pelo blog! Agora gostaria pedir uma ajuda no seguinte,segui exatamente o exemplo que vc acima(até copiei seu código no lugar do meu quando deu erro:)), porém não aparece em nenhum momento a mensagem....
Podia me ajudar?
Obrigado.
Eder, vc está usando que versão do Primefaces? tome cuidado pois há muitas diferenças entre essa versão 2.2.1 e a atual versão. Pode ser algo nesse sentido
Excluirpost bom da peste!!!
ResponderExcluir:)
Excluirtudo muito otimo seu material,
ResponderExcluirso fiquei com uma duvida a anotacao
@Named nao funcionou ela precisa de qual import?
javax.inject.Named
Excluirestou começando no javaWeb , esta sendo muito interessante e produtivo inovador impressionante o jsf ( primefaces ) mas estou com certa dificuldade de ao clicar no menuitem ele direcionar para a pagina index.xhtml o link de um outro arquivo .xhtml não estou conseguindo fazer isso.
ResponderExcluirvc precisa colocar ajax="false" no p:menuItem
ExcluirAndii.brunetta
ResponderExcluiro growl e o message nao funciona de jeito nenhum!!
tava usando o primefaces 3.4 ai voltei para o que vc usa mas msm assim nao funciona.
nao da erro nenhum mas a acao do botao que seria aparecer a mensagem nao acontece!!
Me ajude pf!!!
Vc viu se ele está realmente chegando a atualizar eles? Pois tem que cuidar que as vezes tem que colocar por exemplo, :form:mensagem, tudo depende da localização tanto do growl/message como do botão que está atualizando eles
ExcluirAndii.brunetta, seu blog é muito bom.
ResponderExcluirSerá que pode me ajudar? eu tenho um dialog,quando no link que o chama, ele carrega o dialog primeiro e depois vai no banco buscar os dados (lista pequena de nomes), esse tempo é muito rapido mas ainda fica um delay na hora de renderizar o dialog, percebe-se que o dialog aparece primeiro. você saberia porque?
Desde já agradeço.
Ronaldo, aconselho vc rever seu código fonte (na parte que busca no banco), deve ter alguma função que está com erro e está fazendo essa consulta demorar. Se fosse um banco com milhões de informações, daria pra entender uma demora de alguns segundos, fora isso tem algo errado.
ExcluirVc está usando apenas JDBC ou JPA?
Quando vc clica para abrir o dialog, tem alguma configuração nesse link que pede para atualizar o dialog ou o que está dentro dele?
Oi Andii, desculpa, demorei a responder, é o que o projeto está super atrasado. eu fiz assim:
ResponderExcluirEU ESTOU USANDO JPA.
DIALOG:
-------
BOTAO QUE CHAMA O DIALOG:
BEAN:
-----
public void loadEquipe(){
try {
equipe = new ElaborarRedeBusiness().loadEquipeLider(this.createConn(), this.currentUser());
} catch (BusinessException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
Muitíssimo obrigado por se dispor a me ajudar.
Att
Ronaldo
ResponderExcluir